cdn原理
文章目录
cdn 加速
所谓的 CDN 加速技术,就是将客户端上传的图片、音视频发布到多个分布在各地的 CDN 节点的服务器上,当有用户需要访问这些图片和音视频时,能够通过 DNS 负载均衡技术,根据用户来源就近访问 CDN 节点中缓存的图片和音视频消息,如果 CDN 节点中没有需要的资源,会先从源站同步到当前节点上,再返回给用户【意思是 从源站 下载到 当前节点】。
通过这种资源冗余的方式,既能显著提高用户访问的响应速度,也能有效缓解服务器访问量过大带来的对源存储服务的读写压力和带宽压力。
CDN 作为一种非常成熟而且效果明显的资源访问加速技术,在用户访问量较大的多媒体业务中被广泛使用,直播、短视频、图片等业务都是 CDN 的重度使用对象。
CDN 预热
大部分 CDN 加速策略采用的是“拉模式”,也就是当用户就近访问的 CDN 节点没有缓存请求的数据时,会直接从文件上传存储的源站下载数据,并更新到这个 CDN 节点的缓存中。
但在即时消息的一些特殊场景中,比如对超高热度的大型聊天室来说,如果采用“拉模式”,可能会导致 CDN 缓存命中率低,高并发的请求都被回源到源站,源站的带宽和存储压力都会比较大。
这种情况下,我们可以采用“预热”的方式,来提前强制 CDN 节点回源并获取最新文件。大部分 CDN 都支持这个功能,通过 CDN 服务提供的 API 接口,把需要预热的资源地址和需要预热的区域等信息提交上去,CDN 收到后,就会触发这些区域的边缘节点进行回源来实现预热。此外,利用 CDN 预热功能,还可以在业务高峰期预热热门的视频和图片等资源,提高资源的访问效率。
使用 CDN 如何保障消息私密性?
由于大部分 CDN 对外都是提供公开的资源访问,面对即时消息的一些较为私密的场景,其资源的访问权限很难做到精细化控制。比如,点对点聊天的一些视频和图片,我们希望仅收发双方有权限看到,或者某个群里的图片、视频,我们希望只有这个群里的用户才能看,其他用户即使有下载地址也看不了。
对于私密性要求极高的场景,是否有上 CDN 的必要性。
比如,点对点聊天的图片和视频消息,只是接收方一人需要查看,那么根本没有上 CDN 的必要,不然不仅浪费 CDN 资源,而且多级回源造成的延迟开销可能还会降低用户体验。
而对于用户量较大的超级大群、直播间、聊天室等场景来说,如果通过 CDN 确实能提升用户浏览图片和播放视频的流畅度,我们可以选择通过“流加密”的方式来提供私密性的保障。
比如,在视频消息中,如果针对视频文件使用 HLS 协议来进行分片,那么就可以采用 HLS 协议自带的加解密功能,来实现视频的流加密。
HLS(流媒体网络传输协议)是苹果公司主导的为提高视频流播放效率而开发的技术。它的工作原理就是把整个媒体流分成一个个小的、基于 HTTP 的文件来下载,每次只下载一部分文件,从而达到实现消息加速分发的目的。
HLS 实现上由一个包含元数据的 M3U8 文件 (索引文件)和众多被切割的视频片段的 TS 文件组成。其中,M3U8 文件作为 TS 的索引文件,用于寻找可用的媒体流,可以针对这些视频片段的 TS 文件进行 AES(Advanced Encryption Standard)等对称加密,从而保证第三方用户即使获取到 TS 的媒体文件,也播放不了。
M3U8 的索引文件中,支持“针对每一个 TS 文件可设置相应的获取密钥的地址”,这个地址可以作为业务层的鉴权接口,获取密钥时通过自动携带的 Cookie 等信息进行权限判定。只有鉴权通过,才会返回正确的密钥,而且整个解密过程都是播放器默认自动支持的,也不需要人为地对播放器进行改造。
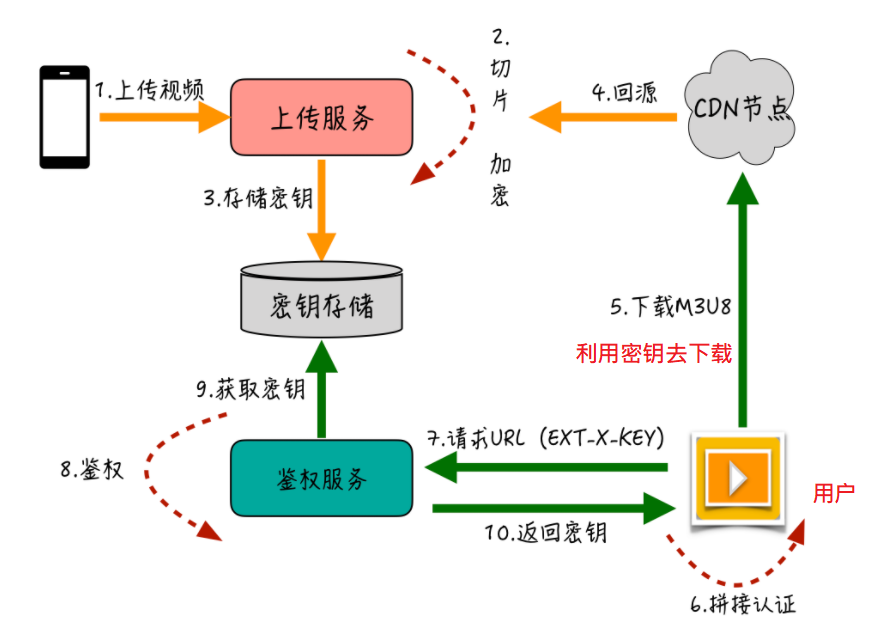
用户通过上传服务,把视频上传到服务端;服务端进行视频的 HLS 切片并针对切完的 TS 文件流进行加密,同时把密钥存储到密钥服务中。当有用户请求该视频时,CDN 节点从源站回源加密的视频文件,播放器先通过下载的 M3U8 索引文件获取到“密钥地址”,然后将客户端缓存的认证 Token 拼接到该“密钥地址”后面,再通过该地址请求鉴权服务。

H.265 转码
下面我们来看一下,针对视频消息的下载性能优化,都有哪些优化手段。
视频的码率是数据传输时单位时间传送的数据 BPS。同一种编码格式下,码率越高,视频越清晰;反之码率太低,视频清晰度不够,用户体验会下降。但码率太高,带宽成本和下载流量也相应会增加。
目前,主流的视频格式采用 H.264 编码,H.265(又名 HEVC)是 2013 年新制定的视频编码标准。同样的画质和同样的码率,H.265 比 H.264 占用的存储空间要少 50%,因此在实现时,我们可以通过 H.265 来进行编码,从而能在保证同样画质的前提下降低码率,最终达到降低带宽成本和省流量的目的。
但 H.265 的编码复杂度远高于 H.264(10 倍左右),因此服务端转码的耗时和机器成本也相应会高很多。很多公司也并不会全部都采用 H.265 编码,而是只选取部分热点视频来进行 H.265 编码,通过这种方式,在降低转码开销的同时来尽量提升 H.265 视频的覆盖度。
预加载
即时消息场景中,短视频播放的一个重要的用户体验指标是:一秒内成功开播率,也就是我们常说的“秒开”。但每个视频从点击,再到下载完元数据信息和部分可播放片段的过程中,网络 IO 耗时是比较高的,在不经过优化的情况下经常就需要秒级以上。
对此,一个比较通用的优化策略是:对视频流进行“部分提前加载”。
比如 WiFi 场景下,在用户打开聊天会话页时,自动触发当前页中的小视频进行预加载,为了平衡流量和播放体验,一般只需要预加载部分片段,后续如果用户继续观看,就可以通过边下边播的方式再去请求后面的视频流。
预加载可以按时间或者大小来限制。比如,我们可以设定预加载 3s 的视频流,或者设定预加载 512KB 的视频流。
推流
针对图片和音视频的浏览、播放的体验优化,我们还可以借助即时消息自身的“长连接”优势,通过长连接将部分带宽占用较小的资源推给接收方,这样用户在浏览或播放多媒体消息时,就不会因为需要临时从服务端获取而出现卡顿了。
比如,之前提到语音消息会通过长连接将音频流推送给接收方。同样,对于图片的缩略图和视频的封面图也可以通过长连接实时将资源推送下去,从而减少了加载耗时,提升了用户体验。
但这里,我建议用于消息收发的通道尽量只传输小的音频或者缩略图,避免影响通道造成堵塞。如果你的业务场景中需要直接推送视频流或者原图的,可以通过长连通知客户端重新发起一个新的临时连接,来进行流的传输。
最后,我们再一起回顾下上面提到的针对多媒体消息的下行都有哪些技能
- 通过 CDN 加速,让“用户离资源更近”;
- 通过“流加密”来解决 CDN 上多媒体消息的私密性问题;
- 为图片提供多种中低分辨率的缩略图来提升图片预览性能;
- 使用 WebP 和渐进式 JPEG 来对图片进行压缩,以降低体积,提升加载性能;
- 针对热门的小视频采用 H.265 转码,在保证画质的同时,降低带宽成本并加快视频加载;
- 通过视频的自动“预加载”功能,达到视频播放“秒开”的效果;
- 借助长连接通道,对体积较小的音频和缩略图进行实时推送,提升用户浏览和播放体验。
文章作者 LYR
上次更新 2021-08-17
