重绘与重排
文章目录
前端优化技巧
tinypng 优化
对图片进行压缩
图片的优化,也是从两个方面来考虑:太多 和 太大。
- 可以通过懒加载减少图片的请求,或者通过雪碧图来合并图片,以及将小图转化成 base64 的格式,来解决多的问题。
- 图片大的问题,可以通过自动化压缩工具来压缩图片,或者使用 WebP 格式的图片。
A: 还有一种方式就是使用 webp 格式的图片
如何分析
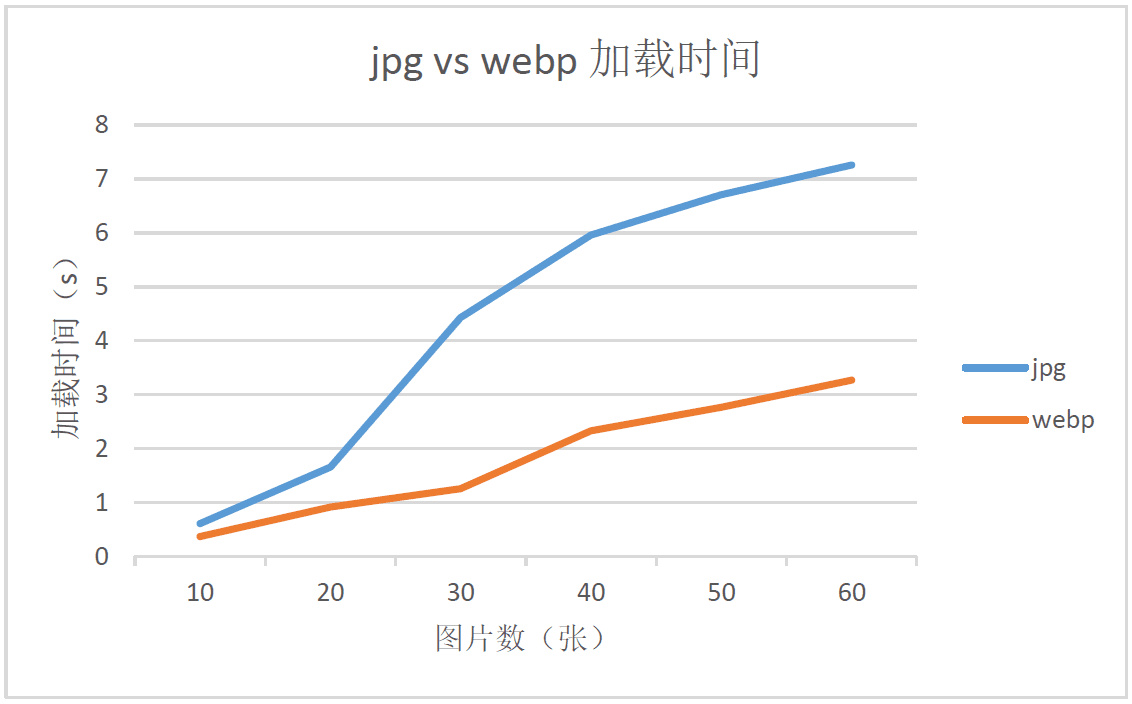
图片格式有很多种,PNG、JPG、GIF,还有新的 WebP 格式
WebP 的优势:
根据 Google 的测试,同等条件等比例无损压缩后的 WebP 比 PNG 文件少了 26% 的体积。并且图片越多,压缩后的体积优势越明显。

重绘与重排的概念
指导原则:尽可能的减少 DOM 的操作
|
|
结论:
- 可以使用 document.createDocumentFragment 创建虚拟节点,从而避免引起没有必要的渲染
- 当所有的 li 都创建完毕后,一次性把虚拟节点里的 li 标签全部渲染出来
- 可以采取分段渲染的方式,比如一次只渲染一屏的数据
- 最后使用 window.requestAnimationFrame 来逐帧渲染
http缓存控制
http 缓存控制
- http缓存能够帮助服务器提高并发性能,很多资源不需要重复请求直接从浏览器中拿缓存
- http 缓存分类 :强缓存 协商缓存
- 强缓存通过 expires 和 cache-control控制 协商缓存 通过 last-Modify 和E-tag控制
补充: 1. 为什么有expires 有需要cache-control 因为expires 有个服务器和浏览器时间不同步的问题 expires是绝对事件 cache-control是相对时间
2. last-modify和Etag
last-modify 它是有个精度问题 到秒
e-tag 没有精度问题 只要文件改变 e-tag值就改变
监听服务器事件
第一种 websocket通讯
WebSocket是全双工(full-duplex)通信自然可以实现多个标签页之间的通信。WebSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。为什么传统的HTTP协议不能做到WebSocket实现的功能?这是因为HTTP协议是一个请求-响应协议,请求必须先由浏览器发给服务器,服务器才能响应这个请求,再把数据发送给浏览器。也有人说,HTTP协议其实也能实现啊,比如用轮询或者Comet。这个机制的缺点一是实时性不够,二是频繁的请求会给服务器带来极大的压力。Comet本质上也是轮询,但是在没有消息的情况下,服务器先拖一段时间,等到有消息了再回复。这个机制暂时地解决了实时性问题,但是它带来了新的问题:以多线程模式运行的服务器会让大部分线程大部分时间都处于挂起状态,极大地浪费服务器资源。另外,一个HTTP连接在长时间没有数据传输的情况下,链路上的任何一个网关都可能关闭这个连接,而网关是我们不可控的,这就要求Comet连接必须定期发一些ping数据表示连接“正常工作”。WebSocket并不是全新的协议,而是利用了HTTP协议来建立连接。为什么WebSocket连接可以实现全双工通信而HTTP连接不行呢?实际上HTTP协议是建立在TCP协议之上的,TCP协议本身就实现了全双工通信,但是HTTP协议的请求-应答机制限制了全双工通信。WebSocket连接建立以后,其实只是简单规定了一下:接下来,咱们通信就不使用HTTP协议了,直接互相发数据吧。安全的WebSocket连接机制和HTTPS类似。首先,浏览器用wss://xxx创建WebSocket连接时,会先通过HTTPS创建安全的连接,然后,该HTTPS连接升级为WebSocket连接,底层通信走的仍然是安全的SSL/TLS协议。
WebSocket连接必须由浏览器发起,特点:
(1)建立在 TCP 协议之上,服务器端的实现比较容易。
(2)与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器。
(3)数据格式比较轻量,性能开销小,通信高效。
(4)可以发送文本,也可以发送二进制数据。
(5)没有同源限制,客户端可以与任意服务器通信。
(6)协议标识符是ws(如果加密,则为wss),服务器网址就是 URL。
文章作者 LYR
上次更新 2021-08-17
