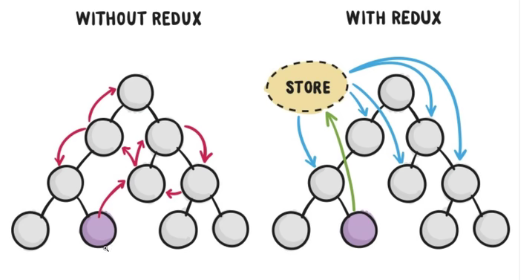
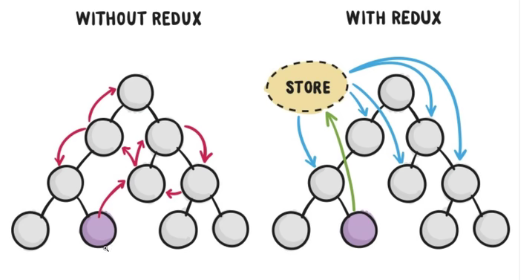
redux状态管理

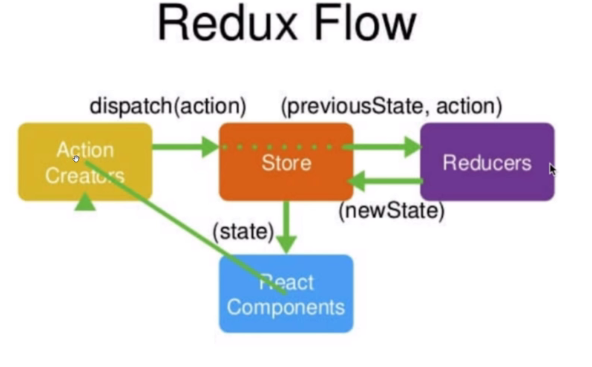
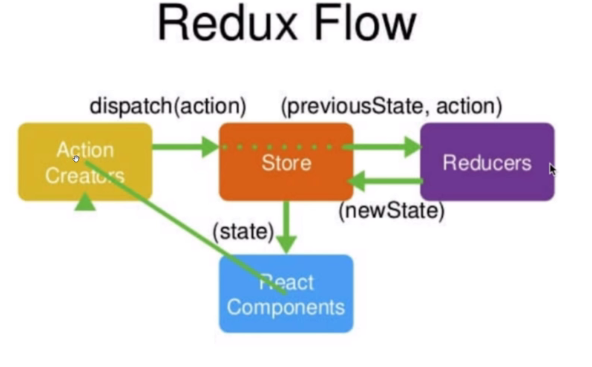
redux 工作流程视频

其他解释:

可以理解为观察者模式
reducer 接收一个老状态, 返回一个新状态
然后回调通知 react 组件
参考官网文档
react redux原理
react-redux 和 redux 是两个不同的东西,要理解
理解 provide 和 connect 两种 用法
官网文档
视频参考实战
1
2
|
yarn add redux
yarn add react-redux
|
使用 dispatch 和 subscribe
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
import React, { useState } from "react";
import {Provider } from 'react-redux'
import store from "../../store/reduxExample";
import { connect } from "react-redux";
export default function ReduxExample(props) {
const [ cnt,setCnt ] = useState(0);
// let cnt = 0
function add(e) {
setCnt(cnt=>cnt+1)
//setCnt(cnt+1)
}
const ChildComponent1 = ()=> {
return (
<div>
<button onClick={()=>{
store.dispatch({
type:'clicked!!',
payload: {
color:'blue'
}
})
}} >
child button
</button>
child components!! 1
</div>
)
}
const ChildComponent2 = ()=>{
const [ fontStyle, setFontStyle ] = useState({color:'red'})
store.subscribe(()=>{
//通过监听,可以修改字体颜色
console.log('store change..')
setFontStyle({color:'blue'})
})
return (
<div>
<font style={fontStyle} >result := 1</font>
child component !!! 2
</div>
)
}
// const ChildWrapper = ()=> {
// const mapStateToProps = (state)=> {
// console.log(state)
// return {
// color:'blue'
// }
// }
// return connect(mapStateToProps)(ChildComponent2)
// }
return (
<Provider store={store}>
<div>
<input placeholder="hello world" value={cnt} onChange={s=>s} />
<button onClick={(e)=>{setCnt(cnt+1)}}>add</button>
<ChildComponent1 />
<ChildComponent2 />
{/* <ChildWrapper /> */}
</div>
</Provider>
)
}
|
参考老外的教程
有关的 教程
使用 Provide 组件
这个是父亲组件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
import React, { useState } from "react";
import {Provider } from 'react-redux'
import store from "../../store/reduxExample";
import { connect } from "react-redux";
import Child2 from "./exampleChild2";
export default function ReduxExample(props) {
const [ cnt,setCnt ] = useState(0);
// let cnt = 0
function add(e) {
setCnt(cnt=>cnt+1)
//setCnt(cnt+1)
}
const ChildComponent1 = ()=> {
return (
<div>
<button onClick={()=>{
store.dispatch({
type:'clicked!!',
payload: {
color:'blue'
}
})
}} >
child button
</button>
child components!! 1
</div>
)
}
const ChildComponent2 = ()=>{
const [ fontStyle, setFontStyle ] = useState({color:'red'})
store.subscribe(()=>{
//通过监听,可以修改字体颜色
console.log('store change..')
setFontStyle({color:'blue'})
})
return (
<div>
<font style={fontStyle} >result := 1</font>
child component !!! 2
</div>
)
}
return (
<Provider store={store}>
<div>
<input placeholder="hello world" value={cnt} onChange={s=>s} />
<button onClick={(e)=>{setCnt(cnt+1)}}>add</button>
<ChildComponent1 />
{/* <ChildComponent2 /> */}
{/* <ChildWrapper /> */}
<Child2 />
</div>
</Provider>
)
}
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
import React from "react";
import { connect } from "react-redux";
const Child2 = (props) => {
console.log("props := ",props)
return (
<div>
<font style={props?.style}>
hello child !!! ~~~~~~
</font>
</div>
)
}
const mapStateToProps = (s) => {
// console.log('sss =: ',s)
// return s
return {
style:s?.reducer1
}
}
export default connect(mapStateToProps,null)(Child2)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
import { combineReducers, createStore } from "redux";
// reducer --> 状态处理器 , 可以单独放到其他文件夹中,这里演示,没必要分开
//参考 combineReducer : https://www.bilibili.com/video/BV1fw411d7R5?p=56&spm_id_from=pageDriver
/*
const myReducer = (preState,action)=> {
//前一个状态 和 回调
return preState
}
const store = createStore(myReducer);
*/
const reducer1 = (pre={color:'red'},action) => {
console.log('current= ',pre)
if(pre.color=='red') {
return {
color:'yellow'
}
}
return {
color:'red'
}
}
const reducer2 = (pre={},action) => {
return pre
}
// // 多个 reducer 需要合并
const reducer = combineReducers({
reducer1,
// reducer2
})
const store = createStore(reducer)
export default store
/*
store.dispatch()
store.subscribe()
可以实现一个订阅发布功能
*/
|